社矫项目:jQuery事件绑定失效原因总结
jQuery事件绑定失效问题
代码
社矫项目中部分 js 代码及 html 代码如下:
监听汉字输入的 js 代码:
1 | |
搜索框的 html 代码:
1 | |
搜索框样式

实现功能
监听汉字输入,当输入中文时,在输入阶段(即输入法拼音部分)不执行函数,在完成中文拼写并输入到 input 框中后执行绑定函数。
未完成输入时状态如下:
完成输入状态如下:
jQuery 事件绑定失效原因
JQuery事件绑定不生效,大概分两种情况。
- 绑定事件在未加载完成之前: DOM 元素在未加载完成之前,通过
$("...").on()方法进行事件绑定,由于此时未加载完成(页面加载的异步性),实际上$("...")是一个空数组,所以最终的结果是未对任何元素进行事件绑定。 - 绑定事件后移除了元素重新加入: DOM 元素首先通过JQuery 的方法被创建出来,然后被加入到 body 中,然后绑定事件,之后从 body 中移除,然后在加入 body 中,此时点击也不会生效,这是因为,在从文档中移除的时候,JQuery 会自动把绑定的事件移除掉了,然后在加入的时候,事件绑定已经不存在了。
解决方法
针对在DOM元素未加载完成之前绑定事件导致绑定失效的问题,通常把事件绑定放在 DOM 元素加载完成之后即可,jQuery的做法是用$(function(){})包裹事件绑定操作,例如上例:
1 | |
针对绑定事件后移除元素后重新加入导致绑定失效的问题,一般来说考虑 delegate 的方式,这通常针对某些元素存在频繁的添加、移除、再添加的操作。
1 | |
补充
关于 jQuery 的 $(function() {})
$(function() {}) 是$(document).ready(function(){})的简写。
该函数在 DOM 元素加载完毕之后执行。
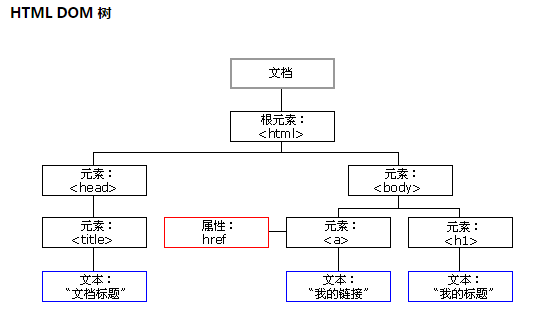
什么是 DOM ?
DOM 就是一个 html 页面的标签树:
当页面所有的 html 标签(包括图片等)都加载完了,即浏览器已经响应完了,DOM 即完成了加载操作。DOM 在第一次页面加载完毕后,就在内存里了,无论后面怎么局部修改 html 页面,都只是对内存中的 DOM 树进行修改,而 DOM在第一次页面加载后就已经加载完毕了。所以后面 js文件(动态加载或者 head 中加载)再使用到 $(function() {}) 函数肯定会执行的。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!