Redux 视频教程:技术胖 Redux 免费教程 技术胖 Redux 教程笔记汇总 本文搭配原文教程食用,风味更佳~!
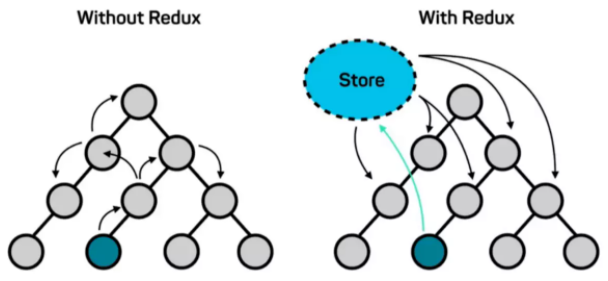
Redux 简要介绍
什么是Redux? js 应用的一种可预测的状态容器 。Redux作用? Store 用来存储状态数据 ,所有的组建都可以通过Action修改Store ,也可以从Store中获取最新状态 ,从而实现统一状态管理,完美解决组建之间的通信问题。
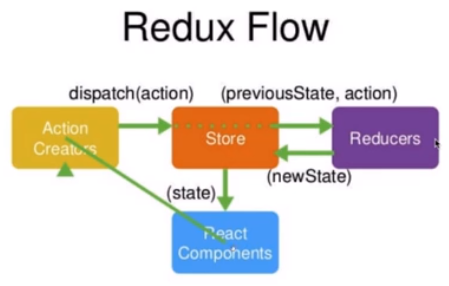
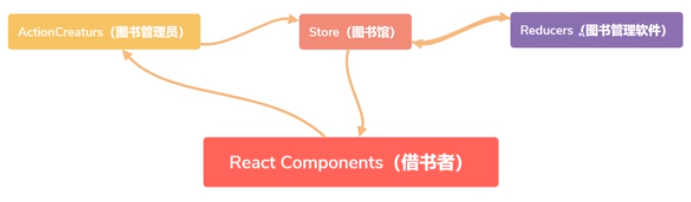
Redux 工作流程(总体框架) 我们将结合 Redux 官方给出的结构图去总体了解 Redux 的工作流程,对结构图的理解将直接反映使用者对 Redux 的掌握程度,十分重要!!!
代码实战:TodoLisT 实现 初始化项目 方法一:
1 2 3 4 5 6 7 8 9 10 Win+ Rcmd npm install -g create-react app //安装脚手架工具,若以前安装过可跳过该步mkdir xxx //创建xxx文 件夹cd ReduxDemo //进入文件夹create-react-app yyy //用脚手架创建React项 目,名称自定义,此处为yyy cd yyy //等项目创建完成后,进入项目目录npm start //预览项目
方法二:
1 2 3 4 5 进入vscode终 端:Ctrl+ `npx create-react-app yyy cd yyy npm start
项目搭建完成后,删除一下没用的文件,让代码结构保持最小化。删除src里边的所有文件,只留一个index.js,并且index.js文件里一些无关内容也都清空,只保留两项引用及ReactDOM.render()中的内容。
快速生成组件代码结构 编写index.js基础文件,代码如下,主要包含了 React, ReactDOM,同时引入 TodoList 组件。
1 2 3 4 5 6 7 8 9 10 11 12 import React from 'react' ;import ReactDOM from 'react-dom' ;import TodoList from './TodoList' document .getElementById('root' )
可以利用 VSCode 中的 Simple React Snippets 插件快速生成 React Component 的代码结构,先输入imrc,再输入ccc。
1 2 3 4 5 6 7 8 9 10 11 12 import React , { Component } from 'reac t';class TodoList extends Component return ( Hello World </div>default TodoList ;
AntDesign 优化 UI 界面
安装 antd1 2 3 npm install antd add antd
在使用Ant Design时,先引入CSS样式,有样式文件才可以让UI组件显示正常。具体可从Ant Design官方文档查看快速上手步骤。1 import "antd/dist/antd.css"
antd组件使用参照AntDesign 组件库 文档,同时在使用组件前,需要从相应的文件引入:1 import {Input , Button , List } from "antd" //引入了 Input ,Button , List 组件
Input 等组件的 style 等属性设置及一些细节参考最后贴出的实战代码,此处不做细讲
TodoList 代码 (此部分是第二遍实现,与首遍代码相比存在出入,功能相同,若要参考具体细节,请移步最后的首版代码)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 import React, { Component } from 'react' ;import "antd/dist/antd.css" ;import { Input, Button, List } from "antd" ;const data = ["第一天" ,"第二天" ,"第三天" ,class TodoList extends Component constructor (props )super (props);this .state = {}render (return (margin :"10px" }}>"Write Something" style={{width :"250px" ,marginRight :"10px" }} />"primary" >添加</Button>width :"325px" ,margin :"10px" }}>"small" (item ) => { return (<List.Item > {item}</List.Item > export default TodoList;
Redux 工作流程编写 创建 Store 仓库
项目根目录安装 Redux npm install redux --save
src目录下新建store子文件夹,在store下创建index.js,index.js就是整个项目的store文件,打开文件,编写下面的代码。注意几点: 1. 整个项目只能存在一个 store (后续会讲到) 2. 要引入 createStore() 方法 3.要将 store 暴露出去1 2 3 import { createStore } from 'redux' const store = createStore() export default store
“招募”管理者 Reducer
在store文件夹下,新建一个文件reducer.js
在reducer.js中编写如下代码,注意几点: 1. Reducer 中要定义 defaultState 存储初始(默认)状态,变量名自定义,但常用 defaultState 2.抛出一个方法函数,函数返回新的状态(newState)**,常用箭头函数。 3.state=defaultState, action注意书写顺序,state 写在 action 前,否则出错, 原因暂时不知**。1 2 3 4 const default State = {}default (state =default State, action) => {state
将 reducer 引入到 Store 中,创建Store时,以参数的形式传递给Store。可以理解为在创建仓库Store的时候就连带着招募一个管理员Reducer。1 2 3 4 5 6 7 import {createStore} from "redux" import reducer from './reducer' const store = createStore(reducer)export default store;
向仓库“存放数据” 我们创建的仓库是空的,我们可以向仓库中添加一些默认的数据,将其存放在 defaultState 中。
1 2 3 4 5 6 7 8 const defaultState = {"Write Something" ,list : ["第一天" ,"第二天" ,"第三天" ,
组件从仓库获取数据 我们仓库中已经存有数据了,我们需要在组件内通过store.getState()方法将其获取出来。注意: 要从"./store/index" 文件引入 store
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 import React, { Component } from 'react' ;import "antd/dist/antd.css" ;import { Input, Button, List } from "antd" ;import store from './store/index' ;class TodoList extends Component constructor (props )super (props);this .state = store.getState()render (return (margin :"10px" }}>this .state.inputValue} style={{width :"250px" ,marginRight :"10px" }} />"primary" >添加</Button>width :"325px" ,margin :"10px" }}>"small" this .state.list}(item ) => { return (<List.Item > {item}</List.Item > export default TodoList;
到目前为止,我们只构建了Redux最基本的结构,还没有真正体会到Redux在管理state时的工作过程,同时我们只在开头定义过action,并没有实际用到它,现在我们给<Input />添加onChange事件,去看看Redux是怎么通过action改变仓库状态的。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 TodoList.jsimport React, { Component } from 'react' ;import "antd/dist/antd.css" ;import { Input, Button, List } from "antd" ;import store from './store/index' ;class TodoList extends Component constructor (props )super (props);this .inputChangeValue = this .inputChangeValue.bind(this )this .state = store.getState()inputChangeValue (e )const action = {"input_change_value" ,render (return (margin :"10px" }}>this .state.inputValue} style={{width :"250px" ,marginRight :"10px" }} this .inputChangeValue}"primary" >添加</Button>width :"325px" ,margin :"10px" }}>"small" this .state.list}(item ) => { return (<List.Item > {item}</List.Item > export default TodoList;const defaultState = {"Write Something" ,"第一天" ,"第二天" ,"第三天" ,export default (state = defaultState, action) => {if (action.type === "input_change_value" ) {let newState = JSON .parse(JSON .stringify(state))return newStatereturn state
注意以下几点:
函数要用.bind(this)绑定,箭头函数除外。函数绑定最好写在constructor(props) {}内,原因在代码分离的时候会提到。(也可以用this.xxx.bind(this,param1,param2,...),但后续不好进行企业级代码分离)
绑定事件的函数内部创建 action 对象,注意 action 是对象!!!
action 必须要有 type 属性拥有 action 对象后,需要传递给 store 仓库,首先要将 action dispatch 到 store 仓库上,注意此处是store.dispatch(action),而不是action.dispatch(store),dispatch是派遣的意思,可以理解为“仓库派遣一个动作”,而不是“动作派遣仓库” 。
由于 store 的自动推送策略(store只是一个仓库,它并没有管理能力,它会把接收到的action自动转发给Reducer),我们将在 reducer.js 中对 action 进行处理
!!!重点: reducer 中只能接收 state ,但不能直接改变 state。因此,我们需要换种方法:定义一个新的state变量,作为临时变量,将 state 通过 JSON.parse(JSON.stringify(state)) 进行深度拷贝,通过重新赋值改变临时变量,再将新的状态抛出
用newState更新组件 经过上述操作后,Reducer 通过 action 修改了原始 state 并抛出了新的状态 newState, 但是 newState 还没有被我们的组件给利用,现在就将这最后一环补上,实现整个 Redux 的工作流程。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 import React, { Component } from 'react' ;import "antd/dist/antd.css" ;import { Input, Button, List } from "antd" ;import store from './store/index' ;class TodoList extends Component constructor (props )super (props);this .inputChangeValue = this .inputChangeValue.bind(this )this .state = store.getState()this .storeChange = this .storeChange.bind(this )this .storeChange)inputChangeValue (e )const action = {"input_change_value" ,storeChange (this .setState(store.getState())render (return (margin :"10px" }}>this .state.inputValue} style={{width :"250px" ,marginRight :"10px" }} this .inputChangeValue}"primary" >添加</Button>width :"325px" ,margin :"10px" }}>"small" this .state.list}(item ) => { return (<List.Item > {item}</List.Item > export default TodoList;
注意以下几点:
this.setState()接收的对象是store.getState(),即仓库中的状态而非 this.state。仓库需要订阅storeChange()方法,不订阅程序仍能正常运行,但是在某些地方会出错,为了避免这种情况,请将订阅写在 constructor 中。
以上就是 Redux 基础的一些操作流程,后续的 Button onClick 事件,List onClick 事件不再详细讲解,感兴趣的同学可在下方整体的代码中找到详细的注释。以上就是我对Redux学习的一些体会,希望对各位有所启示。
TodoList Redux 实现及详细注释 “./src/index.js” 1 2 3 4 5 6 7 8 9 10 11 12 import React from 'react' ;import ReactDOM from 'react-dom' ;import TodoList from './TodoList' document .getElementById('root' )
“./src/TodoList.js” 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 import React, { Component } from 'react' ;import "antd/dist/antd.css" import { Input, Button, List } from "antd" import store from "./store/index" class TodoList extends Component constructor (props )super (props);this .state = store.getState()this .storeChange = this .storeChange.bind(this )this .storeChange)changeInputValue (e )const action = {"change_input_value" ,valueSubmit (const action = {"value_submit" ,deleteItem (idx )const action = {"delete_item" ,storeChange (this .setState(store.getState())render (return (margin : "10px" }}>this .state.inputValue}width : "250px" , marginRight : "10px" }}this .changeInputValue.bind(this )}"primary" this .valueSubmit.bind(this )}margin : "10px" , width : "325px" }}>"small" this .state.list}(item,idx ) => (<List.Item onClick ={this.deleteItem.bind(this,idx)} > {item}</List.Item > export default TodoList;
“./src/store/index.js” 1 2 3 4 5 6 7 8 9 10 11 12 13 14 // npm install store 仓库:创建 store 文件夹;创建 index.js 文件import {createStore} from 'redux' store 中,实现 reducer 到 store 的绑定(见 redux 官方结构图)import reducer from './reducer' store 仓库store = createStore(reducer)export default store
“./src/store/reducer.js” 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 //仓库需要一个管理员 reducer 进行管理state const default State = {"Please input something ..." ,"第一条数据" ,"第二条数据" ,"第三条数据" ,state ,根据 action 动作返回新的 state state =default State 写在 action 之前,否则传出的数据不正确,why?state 参数:store 仓库内的原始状态default (state =default State,action) => {state 和新传递的状态 action,下一步就是改变 store 内的 state log (state ,action)"change_input_value" ) {state ,但不能直接改变 state state 变量,作为临时变量,将 state 通过 JSON.parse(JSON.stringify(state )) 进行深度拷贝state ))"value_submit" ) {state ))"delete_item" ) {state ))1 )state
React 三个易错点
store必须是唯一 的,多个store是坚决不允许,只能有一个store空间
只有store能改变自己的内容,Reducer不能改变
Reducer必须是纯函数
Store 仓库唯一 1 2 3 4 import {createStore} from "redux" from './reducer' export default store;
我们在 /store/index.js 文件中,用createStore()方法,声明了一个store。之后整个应用都在使用这个 store,并且只能创建和使用这一个 store ,否则会报错。
改变 state 的是 Store ,而不是 Reducer 我们在写 redux 时将业务逻辑代码都写在了 Reducer 中,但这并不意味着组建的 state 状态是在 Reducer 中改变的。事实上 Reducer 中只能接收 state ,而不允许改变 state。
1 2 3 4 5 6 7 8 export default (state = default State, action) => {state ))state
如上述代码示例,在 Reducer 中我们声明了一个新的临时状态变量newState来深度拷贝当前状态,最终只是将新的状态作了一个返回,返回到了store中,并没有作任何改变。Reudcer 只是返回了更改的数据,但是并没有更改 store 中的数据,store 拿到了 Reducer 的数据,自己对自己进行了更新。
关于 Store 和 Reducer 中的 state 关联,引用一个网友的评论:
Reducer 必须是纯函数 纯函数: 如果函数的调用参数相同,则永远返回相同的结果。返回结果 不依赖于程序执行期间函数外部任何状态或数据的变化,必须只依赖于其输入参数 。
纯函数
1 2 3 4 const aaa = (x , y ) => {1 ;return x + y + m
非纯函数
1 2 3 4 const xxx = (x, y ) => {let m = new Date () return x + y + m
Reducer 中返回状态只由 state 和 action 决定。
1 2 3 4 5 6 7 8 export default (state = default State, action) => {state ))state