CSS基础
CSS基础
参考资料:W3School–CSS
CSS语法
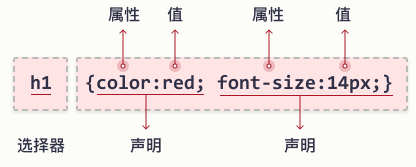
**CSS规则集(rule-set)**:选择器 + 声明块
实例:
1 | |
重点:
- 选择器概念
- 声明块内可包含多条声明语句,用
;分隔。(区别于对象) - 声明语句以键值对(key-value)形式书写,值不需要指定为字符串形式。(区别于对象)
CSS选择器
概念:指定设置样式的 HTML 元素
CSS选择器类型包括:
- 简单选择器(根据名称、id、类来选取元素)
- 组合器选择器(根据它们之间的特定关系来选取元素)
- 伪类选择器(根据特定状态选取元素)
- 伪元素选择器(选取元素的一部分并设置其样式)
- 属性选择器(根据属性或属性值来选取元素)
简单选择器
css元素选择器
作用:根据元素名称(HTML标签)选择 HTML 元素,所有指定的标签样式均会被更改。
实例:
1 | |
css id选择器
作用:根据 HTML 元素的 id 属性来选择特定元素。元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素。
语法:#idname {css style;...}
实例:(id 为 myidname 的标签被选中并修改样式)
1 | |
css类选择器
作用:根据 HTML 元素的 class 属性来选择特定元素。
语法: .classname {css style;...}
实例1:(所有class名为myclassname的标签均被选中并修改样式)
1 | |
实例2:(h2标签中class名为myclassname的标签被选中并修改样式)
1 | |
css通用选择器
作用:选择页面上的所有的 HTML 元素。
语法:* {css style;...}
实例:
1 | |
css分组选择器
作用:将样式相同的 HTML 元素写在一起,缩减代码量。
语法:name1, name2, ... {css style;...}
实例:
1 | |
后续补充,敬请期待
CSS使用
外部CSS
外部样式表可以在任何文本编辑器中编写,并且必须以 .css 扩展名保存。
可在所引入的页面下使用表内样式。
引用:
- HTML 页面:在
<head>部分的<link>元素内包含对外部样式表文件的引用。 - 框架内:在
<script>部分通过模块化导入.css文件
实例:
1 | |
注意:
- 外部
.css文件不应包含任何 HTML 标签。 - 请勿在属性值和单位之间添加空格(例如
margin-left: 20 px;)。正确的写法是:margin-left: 20px;
内部CSS
仅在某一页面内使用定义的样式。
引用:
- HTML 页面:在
<head>部分的<style>元素中进行定义。 - 框架内(以Vue为例):在组件的
<style>部分定义样式。
实例:
1 | |
行内CSS(内联样式)
为单个元素应用唯一的样式。
引用:行内样式在相关元素的 style 属性中定义
实例:
1 | |
提示:
- 行内样式失去了样式表的许多优点(通过将内容与呈现混合在一起)。请谨慎使用此方法。
- 标签内属性值均用
""包裹,内联样式传递给style属性时不需要{}包裹。
CSS样式层叠优先级
优先级从高到低依次为:
- 行内样式(在 HTML 元素中)
- 外部和内部样式表(在 head 部分)
- 浏览器默认样式
行内样式具有最高优先级,并且将覆盖外部和内部样式以及浏览器默认样式。
CSS颜色
CSS背景
CSS边框
CSS边距
外边距(margin)
CSS margin 属性用于在任何定义的边框(包括没有定义边框)之外,为元素周围创建空间。
margin 属性:
- margin-top
- margin-right
- margin-bottom
- margin-left
**margin 属性值(允许负值)**:
auto- 浏览器来计算外边距length- 以 px、pt、cm 等单位指定外边距%- 指定以包含元素宽度的百分比计的外边距inherit- 指定应从父元素继承外边距
margin 属性简写:
1 | |
auto 属性值的特殊用途(水平居中):margin: auto
元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配。
外边距合并
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
具体参照:外边距合并 ,此处不做细致讲解
内边距(padding)
CSS padding 属性用于在任何定义的边界内的元素内容周围生成空间。即向内填充。
padding 属性:
- padding-top
- padding-right
- padding-bottom
- padding-left
**padding 属性值(允许负值 | 没有 auto 属性值)**:
length- 以 px、pt、cm 等单位指定外边距%- 指定以包含元素宽度的百分比计的外边距inherit- 指定应从父元素继承外边距
padding 属性简写:
1 | |
CSS高度/宽度
height 和 width 属性用于设置元素的高度和宽度。height 和 width 属性不包括内边距、边框或外边距。
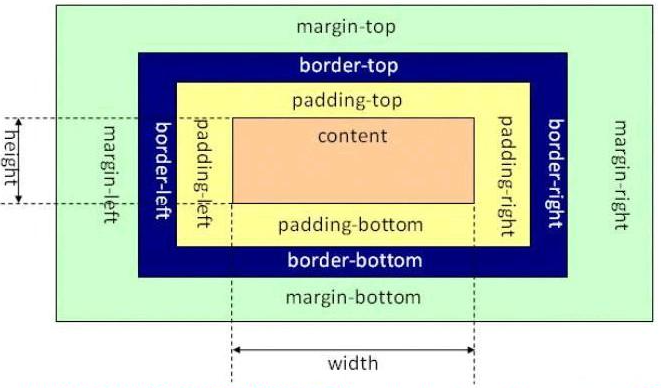
标准盒子模型:
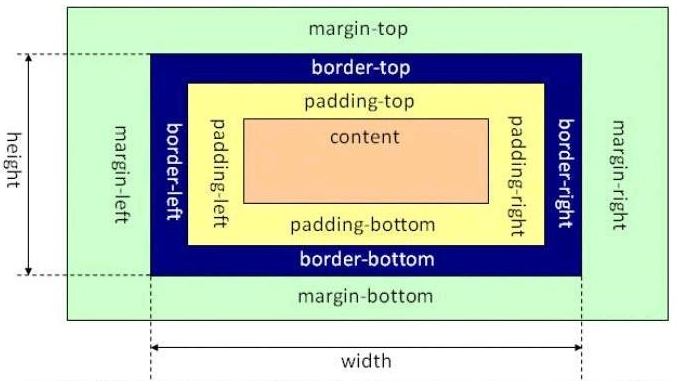
IE盒子模型:
height | width 属性:
auto- 默认。浏览器计算高度和宽度。length- 以 px、cm 等定义高度/宽度。%- 以包含块的百分比定义高度/宽度。initial- 将高度/宽度设置为默认值。inherit- 从其父值继承高度/宽度
注意:
在标准盒子模型中,height 和 width 属性不包括内边距、边框或外边距!它们设置的是元素的内边距、边框和外边距内的区域的高度/宽度!
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!