回溯 回溯算法入门级详解 回溯法: 采用试错思想, 尝试分步解决一个问题; 在分步解决问题的过程中, 当它通过尝试发现现有的分步答案不能得到有效的正确的解答的时候, 它将取消上一步甚至是上几步的计算, 再通过其它的可能的分步解答再次尝试寻找问题的答案; 回溯法通常用最简单的递归方法来实现, 在反复重复上述的步骤后可能出现两种情况:
找到一个可能存在的正确的答案;
在尝试了所有可能的分步方法后宣告该问题没有答案;
深度优先搜索算法(DFS): 一种用于遍历或搜索树或图的算法; 该算法会尽可能深的搜索树的分支; 当结点 v 的所在边都己被探寻过, 搜索将回溯 到发现结点 v 的那条边的起始结点; 这一过程一直进行到已发现从源结点可达的所有结点为止; 如果还存在未被发现的结点, 则选择其中一个作为源结点并重复以上过程, 整个进程反复进行直到所有结点都被访问为止;
回溯法是基于深度优先搜索思想 , 通过遍历 实现; 因此, 回溯法也是一种暴力解法, 我们可以通过剪枝 , 在遍历过程中将绝对不符合条件的分支即时剪去, 避免无意义的遍历, 从而降低回溯的成本;
回溯与动态规划的区别 共同点
求解一个问题分为很多步骤(阶段);
每一个步骤(阶段)可以有多种选择;
不同点
动态规划用于求解问题的最优解;
回溯算法可以搜索得到所有的方案(包括最优解), 但是本质上它是一种遍历算法, 时间复杂度很高;
回溯的状态栈管理
每一个节点表示了求解排列组合问题的不同的阶段, 称之为「状态」;
「状态重置」: 将”状态变量”设置成为和先前一样, 在回到上一层节点的过程中, 需要撤销上一次的选择;
借助栈空间, 保存所需要的状态变量: 遍历往下深入时, 状态变量在状态栈尾部追加, 回退时, 撤销上一次的选择,即从栈尾部弹出状态变量; 全局只需维护一个状态栈;
一般来说, 我们仅需要维护一个保存节点的状态栈即可, 但在明确不准重复遍历已遍历节点的场景, 我们可以用一个布尔数组 used 标记已遍历的节点, 详细使用见全排列Ⅱ ;
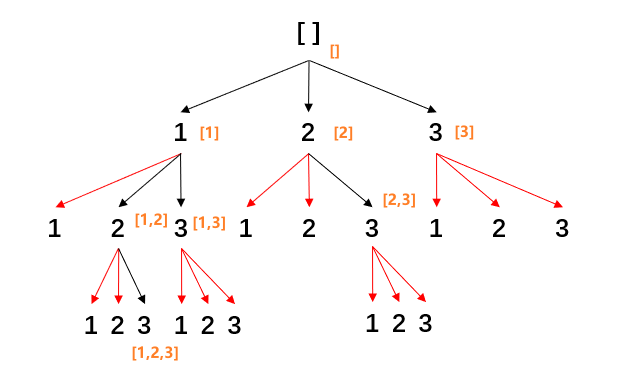
回溯代码实现思路 画树形图 (明确递归结构, 递归出口, 以及剪枝部分)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 function xxx (arr) function backTrack (状态栈) if (递归出口条件) {for (... 循环遍历当前节点下所有组合 ...) {
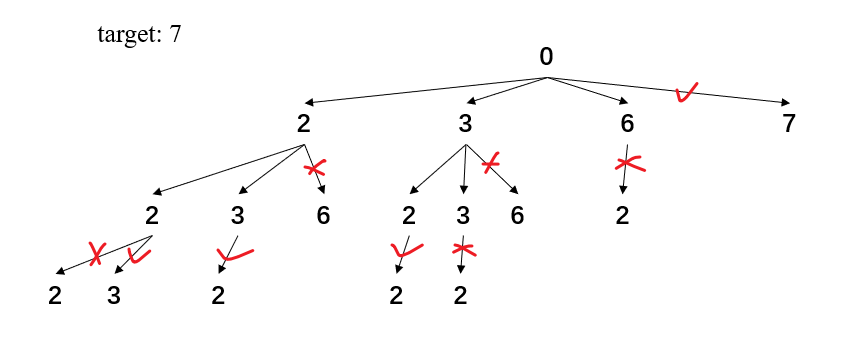
39 - 组合总和 LeetCode题目地址 题解
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 /**function (candidates, target) {// 数组排序// 结果数组// 递归函数// curSum: 当前总和// combList: 当前组合列表// start: 遍历的节点(去重)function backTrack (curSum, combList, start) {// 递归出口if (curSum >= target) {// 若符合条件, 添加当前组合至结果数组// (注意此处为克隆, combList 既存储当前组合又是一个状态栈)// (直接存储只保留其引用地址, 最终结果会是 [], 因为状态栈最终会回溯到根节点)// 遍历当前层节点for (let i=start; i<candidates.length; i++) {// 状态栈入栈// 递归(进入下一层, 下层遍历基于上层节点开始遍历, 达到去重的目的)// 状态栈出栈(状态重置到当前层, 遍历当前层其他节点)0 , [], 0 );
上述代码实现了回溯的一个基本操作, 即通过递归和遍历实现对每一层节点的判断, 同时维护一个状态栈, 实现回溯算法最关键的状态重置; (回溯是由递归 + 遍历 + 状态栈共同实现的, 本质是递归, 遍历是搜索各节点的手段, 状态栈是状态重置的关键) 本题剪枝思想体现在递归出口处, 当求和结果大于目标值时, 直接终止递归达到剪枝的目的
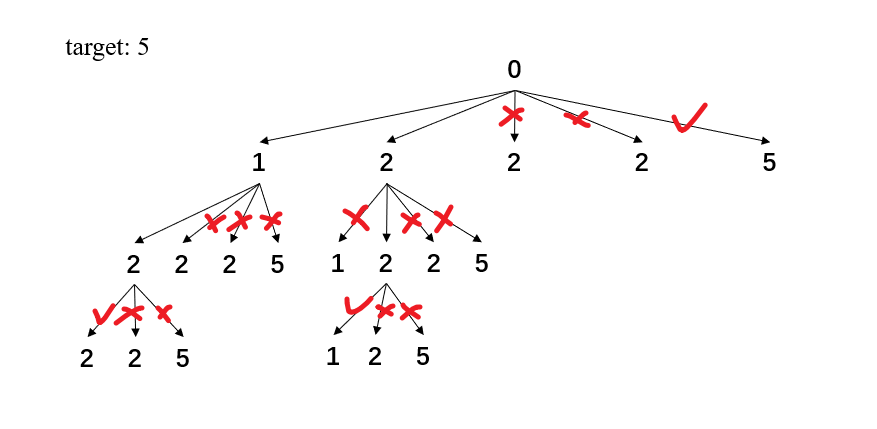
40 - 组合总和 Ⅱ LeetCode题目地址 题解 解法一
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 function (candidates, target) {[] ;function backTrack(curSum , combList , curCandidates ) {if (curSum >= target) { === target && res.push(combList.slice() );for (let i = 0 ; i < curCandidates.length; i++) {if (i > 0 ) {while (curCandidates[i ] === curCandidates[i - 1 ] ) i++;[i ] );Track(curSum + curCandidates [i ], combList , curCandidates .slice (i + 1) );() ;Track(0, [], candidates .slice () )
解法二
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 var combinationSum2 = function (candidates, target ) (a, b ) => a - b);const lens = candidates.length;let res = [];function backTrack (start, curSum, combList ) if (curSum >= target) {return ;for (let i = start; i < lens; i++) {if (i > start && candidates[i] === candidates[i - 1 ]) continue ;1 , curSum + candidates[i], combList);0 , 0 , []);return res;
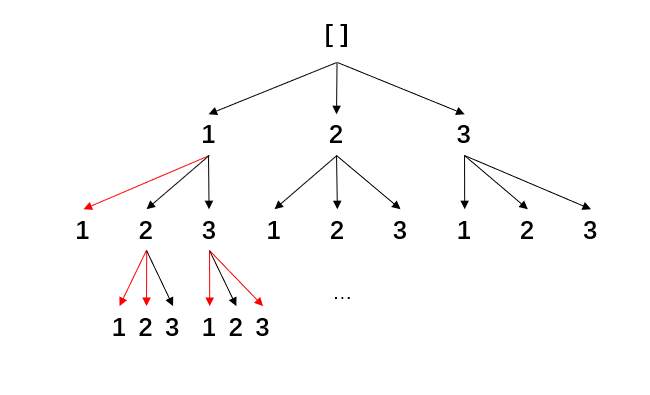
46 - 全排列 LeetCode题目地址 题解 解法一
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 var permute = function (nums ) (a, b ) => a - b);const lens = nums.length;let res = [];function backTrack (depth, combList ) if (depth === lens) {return ;for (let num of nums) {if (combList.includes(num)) continue ;1 , combList);0 , []);return res;
解法二
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 var permute = function (nums ) (a, b ) => a - b);let res = [];const lens = nums.length;function backTrack (combList, used = new Array (lens).fill(false ) ) if (combList.length === lens) {return ;for (let i = 0 ; i < lens; i++) {if (used[i]) continue ;true ;false ;return res;
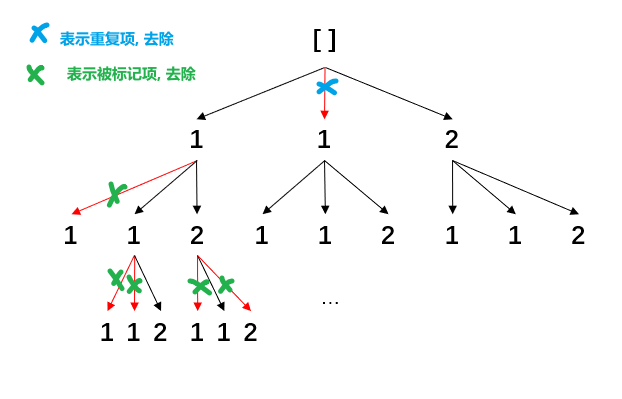
47 - 全排列Ⅱ(布尔数组标记去重) LeetCode题目地址 题解
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 var permuteUnique = function (nums ) let res = [];let used = new Array (nums.length).fill(false );(a, b ) => a - b);function backTrack (depth, combList ) if (depth === nums.length) {return ;for (let i = 0 ; i < nums.length; i++) {if (used[i]) continue ;if ((i > 0 && nums[i] === nums[i - 1 ]) && !used[i-1 ]) continue ;true ;1 , combList);false ;0 , []);return res;
78 - 子集 (遍历索引去重) LeetCode题目地址 题解
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 var subsets = function (nums ) (a, b ) => a - b);const lens = nums.length;let res = [[]];function backTrack (start, combList ) if (combList.length === lens) return ;for (let i = start; i < lens; i++) {1 , combList);0 , []);return res;
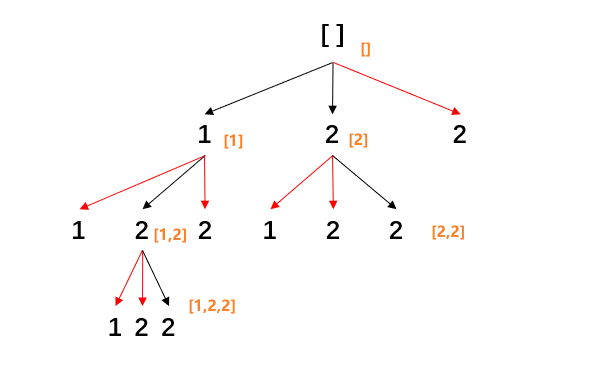
90 - 子集Ⅱ (遍历索引去重) LeetCode题目地址 题解 78-子集 区别在于: 子集Ⅱ需要进一步去重重复的元素, 即后一个遍历节点不能与前一个节点相同 (若前一个节点没有被剪枝的化);
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 var subsetsWithDup = function (nums ) const lens = nums.length;let res = [[],];(a, b ) => a - b);function backTrack (start, combList ) if (combList.length === lens) return ;for (let i = start; i < lens; i++) {if (i > start && nums[i] === nums[i - 1 ]) continue ;1 , combList);0 , []);return res;
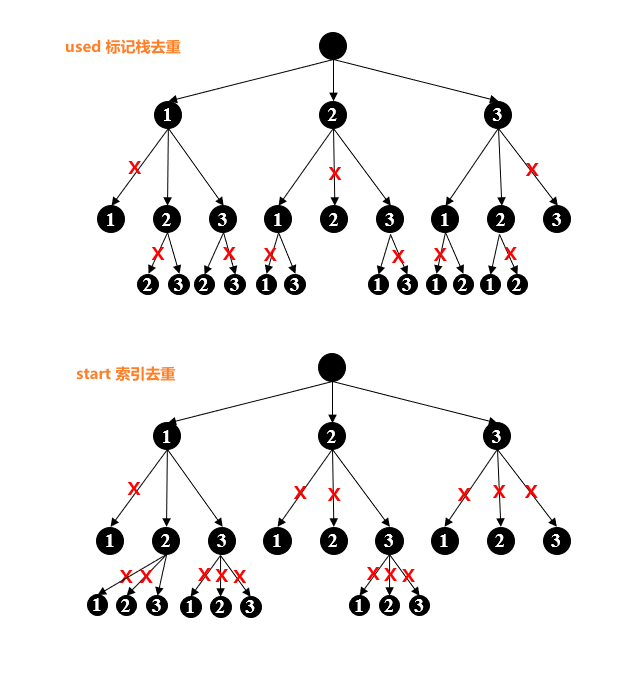
start 索引去重 & used 标记栈去重: 索引去重会删除上一节点之前(具体细节可调整)的所有节点, 删除部分相对于遍历数组是连续的; 标记栈去重则是删除当前遍历分支上之前的节点, 删除部分相对于遍历数组不是连续的;
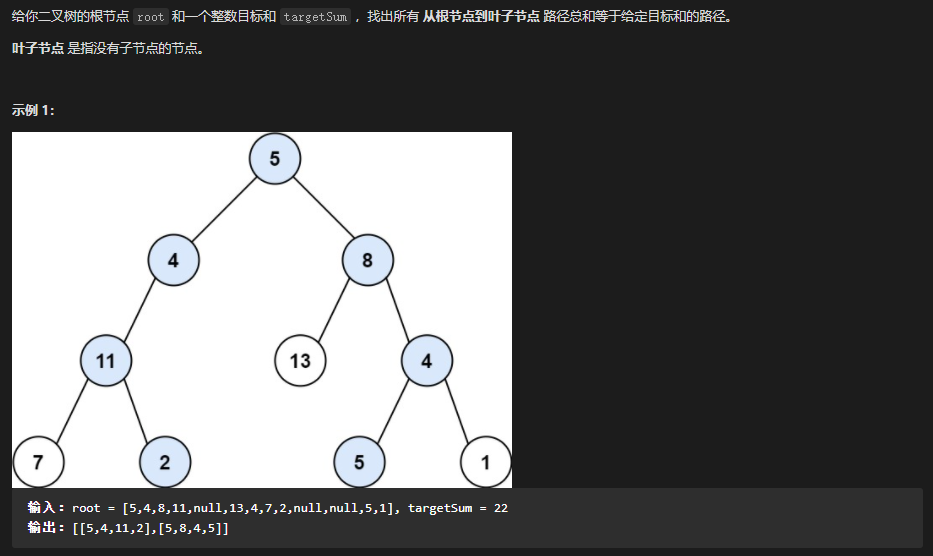
113 - 路径总和Ⅱ LeetCode题目地址 题解
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 /**Definition for a binary tree node.left , right ) {0 : val)left = (left ===undefined ? null : left )right = (right ===undefined ? null : right )return {number[][]}let res = [];if (!root) return [];if (curNode.left || curNode .right ) {left && backTrack(curSum, combList, curNode.left );right && backTrack(curSum, combList, curNode.right );else {0 , [], root);return res;
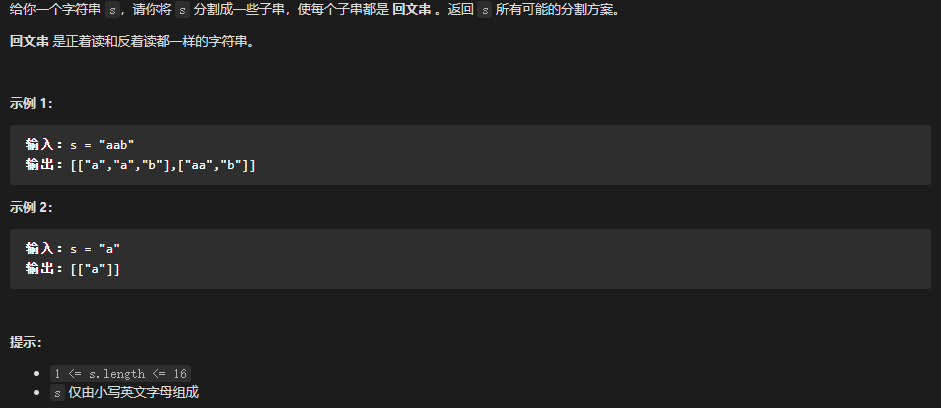
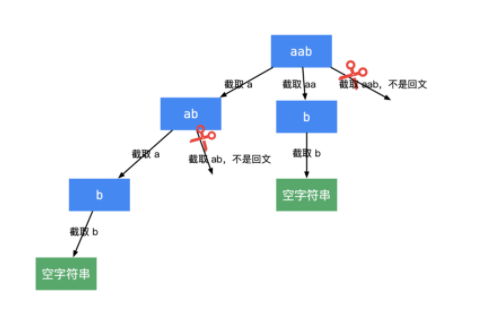
131 - 分割回文串 (涉及回溯和回文串动态规划) LeetCode题目地址 题解
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 var partition = function (s ) const lens = s.lengthlet res = []let d = Array .from({ length : lens }, () => new Array (lens).fill(false ))for (let i = lens - 1 ; i >= 0 ; i--) {for (let j = i; j < lens; j++) {2 || d[i + 1 ][j - 1 ])function backTrack (start, combList ) if (start === lens) {return ;for (let i = start; i < lens; i++) {if (!d[start][i]) continue ;1 ))1 , combList);0 , [])return res;
难点:d[i][j] = s[i] === s[j] && d[i+1][j-1], 因为 i+1 <= j-1, 因此边界条件为 j - i >= 2;d[i][j] = s[i] === s[j] && j-i < 2;Array.from({length: lens}, ()=>new Array(lens)), 即将一个类数组转为数组, 并对类数组内所有元素执行第二参数;d[i][j] 之前需要知道 d[i+1][j-1] 的值; 因此我们从后向前遍历, 每次起始遍历时, j === i, 然后逐步扩展;
回溯中, 我们将组合是否为回文串作为剪枝条件, 每次递归判断剩余字符的有序组合(例如 ‘aab’ 的有序组合为 ‘a’, ‘aa’, ‘aab’);